前言
本篇文章记录了自己在学习用 Github+Yelee 搭建博客的过程中的各种尝试和思考。周一(20170213)早上开始在Github上搭建博客。前后花了将近一天的时间,充分了解了博客搭建的原理、步骤,最后动手进行实践。
第二天继续探索新文章的书写和发布相关的内容,以及标签云、文章分类、文章添加标签、文章置顶显示等方法。
一、博客的搭建过程
搭建环境准备(包括Node.js和Git环境,GitHub账户的配置)
安装Hexo
配置Hexo
将Hexo与github page 联系起来
一些坑与注意事项
二、继续探索与完善
添加 404 公益页面
主题的简单配置
主题推荐
添加插件
一、博客的搭建过程
搭建环境准备
Node.js 环境
这里我安装的是 node-v5.10.1-x64.msi,要根据实际情况选择32位或64位版本。
可以将安装目录改到D盘,其余默认安装就行。
安装完成后,同时按住键盘上的Win 和 R

打开运行窗口,输入:
$ node -v
$ npm -v
能查到版本号则说明安装成功。
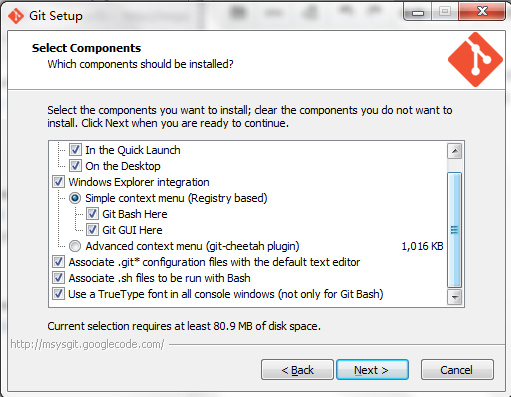
Git 环境
Git的安装界面

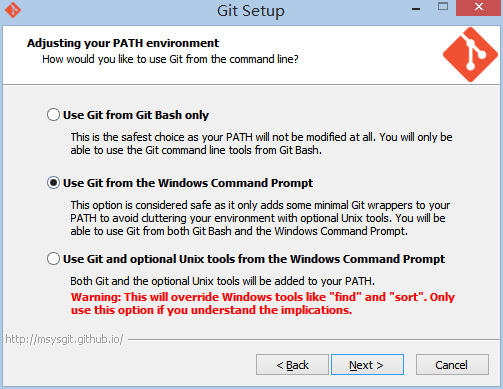
Git PATH设置

可以将安装目录改到D盘,其余默认安装就行。
安装完成后,打开命令行,输入:
git - -version
查看安装的版本号。
Github账户的注册和配置
打开 https://github.com/,在下图的框中,分别输入自己的用户名,邮箱,密码。
查看邮箱,对于收到的确认邮件点击确认注册的链接,即注册成功!
接下来是Github配置。
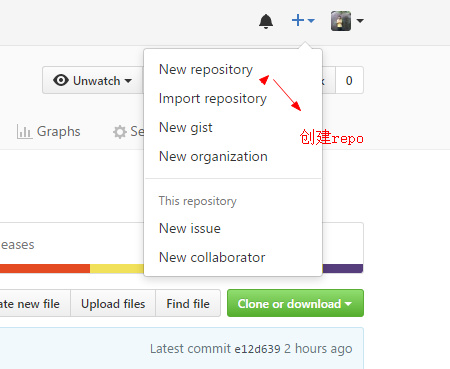
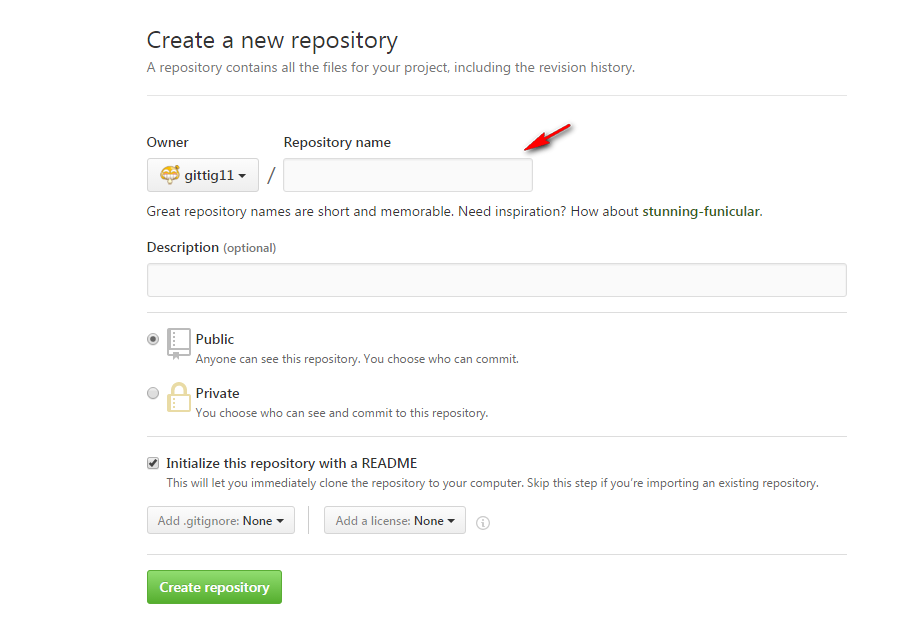
1、创建仓库

填写仓库名,仓库名与Owner名称保持一致,
比如我填写的是:gittig11.github.io

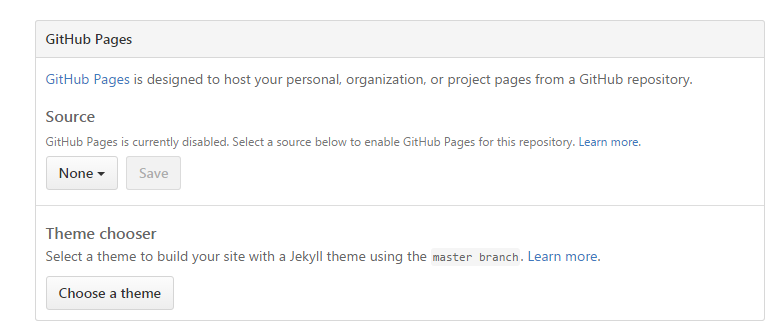
点击界面右侧的Settings,向下拖动,直到看见GitHub Pages。source 选择的是 master branch
点击save保存。
这样 Github 的配置就告一段落了。
安装和配置 Hexo
安装 Hexo
可以选择E盘,新建“Hexo”文件夹,
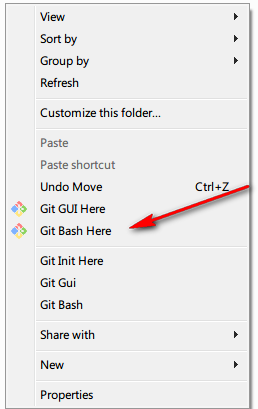
在该文件夹中,右键选择

接着输入命令:
$ npm install hexo-cli -g
$ npm install hexo --save
$ hexo -v
查看到下列信息说明安装成功了。
hexo-cli: 1.0.2
os: Windows_NT 6.1.7601 win32 x64
http_parser: 2.6.2
node: 5.10.1
v8: 4.6.85.31
uv: 1.8.0
zlib: 1.2.8
ares: 1.10.1-DEV
icu: 56.1
modules: 47
openssl: 1.0.2g
Hexo的相关配置
初始化Hexo
$ hexo init
然后输入:
$ npm install
之后 npm 会自动安装你需要的组件,等待npm操作完成即可。
首次体验 Hexo
继续之前的操作,同样是在命令行中,
生成静态页面
$ hexo g
运行本地服务器
$ hexo s
然后会提示:INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
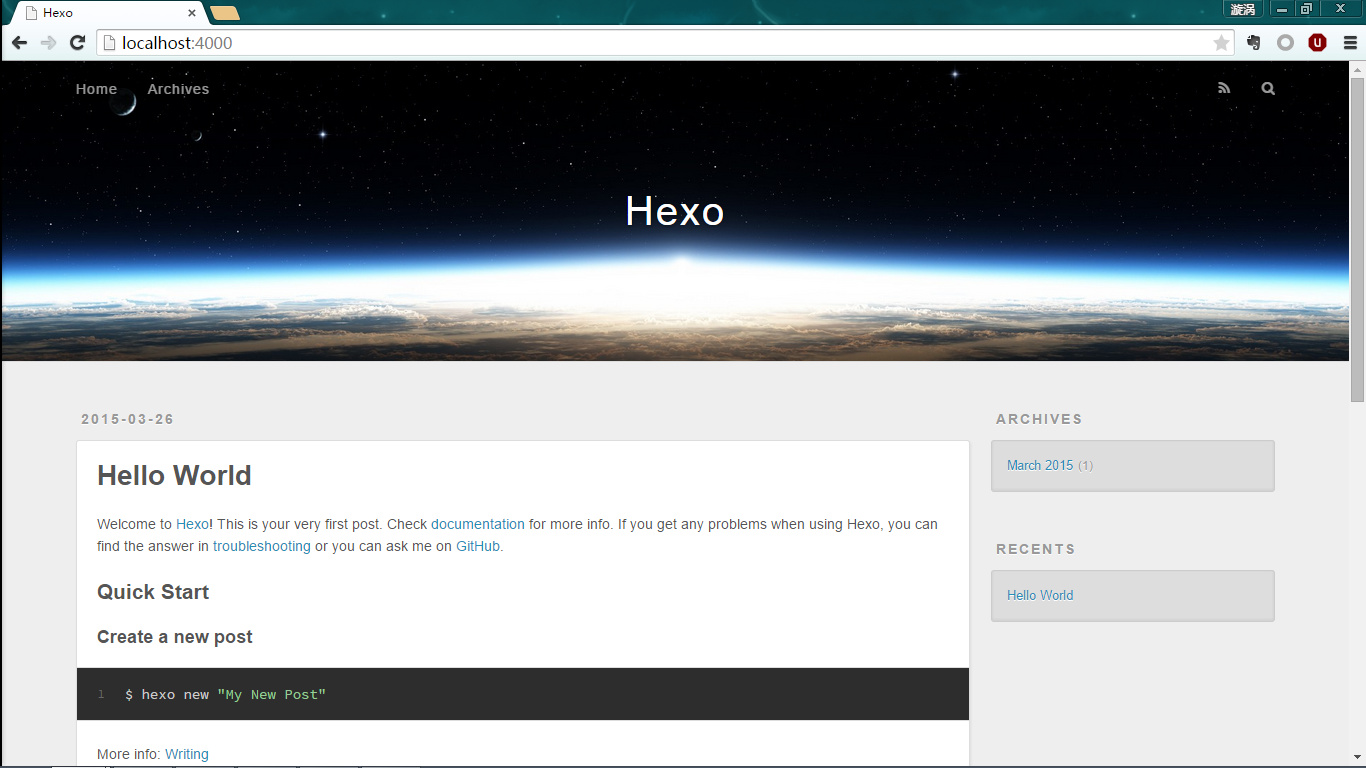
在浏览器中打开 http://localhost:4000/,你将会看到:

说明Hexo搭建成功了!
将 Hexo 与 Github pages 联系起来
1、配置Git个人信息
$ git config –global user.name “gittig11”
$ git config –global user.email “gittig11@163.com“
2、生成密钥
$ ssh-keygen -t rsa -C “gittig11@163.com“
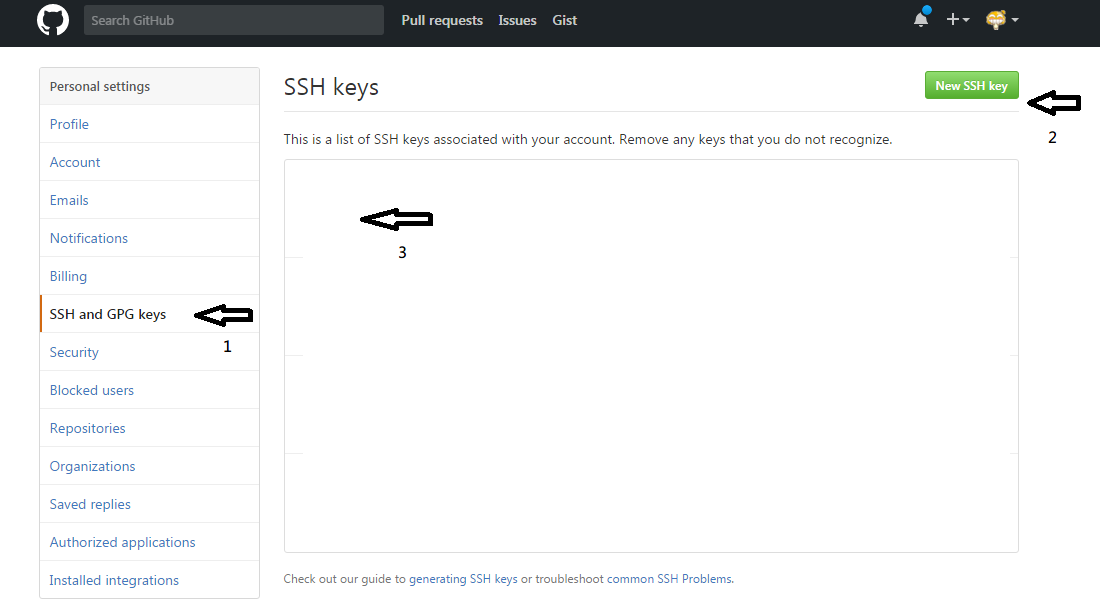
3、粘贴密钥到 Github 上
第3步会在目录“C:\Users\Administrator.ssh”中生成两个文件:id_rsa 和 id_rsa.pub,
复制公钥信息并粘贴在 Github 的ssh密钥管理页面。

4、SSH认证
$ ssh -T git@github.com
提示:
Hi gittig11! You've successfully authenticated, but GitHub does not provide shell access.
则表明成功了!
5、配置 Deployment
同样在_config.yml文件中,找到Deployment,然后按照如下修改:
deploy:
type: git
@github.com:yourname/yourname.github.io.git
branch: master
参考配置如下:
deploy:
type: git
@github.com:gittig11/gittig11.github.io.git
branch: master
写博客、发布文章
新建一篇博客,在“E:\Hexo”目录中,右键打开 Git bash,
$ hexo new post “title”
这时候在我的 电脑的目录下 E:\hexo\source_posts 将会看到 title.md 文件
用MarDown编辑器打开就可以编辑文章了。
文章编辑好之后,运行生成、部署命令:
$ hexo g // 生成
$ hexo d // 部署
当然你也可以执行下面的命令,相当于上面两条命令的效果
$ hexo d -g
//在部署前先生成
部署成功后,访问你的地址 yourName.github.io(这里我的地址: https://gittig11.github.io),将可以看到生成的文章。
一些坑与注意事项
1、hexo d 碰到“Deployer not found”?
需要修改_config.yml 配置文件,将deploy下的“type”字段中的“github”改为“git”。
再执行
npm install hexo-deployer-git –save
2、执行命令 $ ssh -T git@github.com 时提示
Warning: Permanently added the RSA host key for IP address '192.30.253.113' to the list of known hosts.
Permission denied (publickey).
原因:没有在Github上粘贴公钥。
二、继续探索与完善
……
……